Recently I decided update my version of AndEngine to GLES2 (before I was using GLES1) and as a result a lot of my code broke. GLES2 has actually been out for some time, but when I first started with AndEngine, I grabbed the first version for whatever reason and it worked so well I never really needed to upgrade. Fixing the errors is just a matter of changing some syntax mostly, but it promises to be a pretty tedious task. I've also run into a couple issues so far with some timer stuff. Because of this, I haven't actually been able to fully test play the game I'm in the process of converting. I'm a little worried that things might not work as well, which would be awful since they were working great before the AndEngine update. Fortunately I made backup copies of all my current AndEngine projects, so worst case scenario is I go back to GLES1 for my current projects, but use GLES2 for any future ones.
Additionally, I've been revisiting the Nail Polish Cataloger. I am attempting have it create a lower res copy of any image you select to attach to an entry. Then the original image can be deleted and the version being used by the cataloger is in an NPC image folder on external storage. The copy will be lower resolution (the app never actually shows the image at a high res) so that your external storage won't get filled with a bunch of large image files that are potentially still on your phone. I'm running into issues with this as well. I can save the copy just fine and have it linked to an entry, but so far the image is always a really small (much smaller than I want) sized image. I'm hoping to have this issue solved soon and working properly in the app's next update.
Thursday, September 13, 2012
Wednesday, September 5, 2012
Database App Released and Puzzle Game
We've released the database app. It's called the Nail Polish Cataloger and as you might expect, it catalogs a person's personal nail polish collection. Tia suggested the idea a while back, and I wanted to play around with SQLite, so I started working on it. You can put in the colors, brand, collection, finish, size, etc. in and then look at them later or edit them or search for specific qualities like blue glossy polishes that cost more than $1. You can assign a picture to each entry in the catalog from your device's gallery. You can get it here:
On another note, I've added a cool (I think it is at least) power-up to the puzzle game I've been working on. The one that was my first attempt at AndEngine stuff. It was already good but I decided it needed a little bit more, and I'm really happy with the idea I added in. Here's how it works: as you destroy tiles on the board, an animated meter to the side fills up. When it is full, it starts glowing red which means the power-up is ready to be used. If you click it while its glowing red, the glow becomes green to show the power-up is "armed". When the power-up is "armed", your next move will destroy a bunch of tiles, but the meter will drain and you'll have to start filling it again to get the power-up back. I'm really happy with the way the power-up works, and especially how it looks. When the meter drains the bar slides back down to the bottom of the meter, and it looks really cool in my opinion. Overall, its a cool addition that I'm pretty excited about.
On another note, I've added a cool (I think it is at least) power-up to the puzzle game I've been working on. The one that was my first attempt at AndEngine stuff. It was already good but I decided it needed a little bit more, and I'm really happy with the idea I added in. Here's how it works: as you destroy tiles on the board, an animated meter to the side fills up. When it is full, it starts glowing red which means the power-up is ready to be used. If you click it while its glowing red, the glow becomes green to show the power-up is "armed". When the power-up is "armed", your next move will destroy a bunch of tiles, but the meter will drain and you'll have to start filling it again to get the power-up back. I'm really happy with the way the power-up works, and especially how it looks. When the meter drains the bar slides back down to the bottom of the meter, and it looks really cool in my opinion. Overall, its a cool addition that I'm pretty excited about.
Tuesday, August 28, 2012
The Database App Continued
The database app is nearing completion. The user can now set a picture from their device's gallery for each entry and then it will show up on the entry's details page. A small version will also be displayed on the "Add" page as a preview. As far as I can tell, my search is working as well. You can fill out all the information to filter for from drop down lists and the display page is filled with all your entries that meet the criteria. I still need to do a bit more testing on the search functionality. There are a lot of things to search for, and although it seems to be working, there could be some weird combination that screws up the search. I'm fairly certain that my code doesn't allow for that sort of thing so it should be all working smoothly. I added an option to delete the entirety of the main table, but the user has to go through three different confirmation dialogs to do that. The app needs a bit more "field testing" but otherwise it is looking like its almost ready to go, barring any new bugs that haven't yet been found. Hopefully the app will be ready for release sometime soon.
I also plan to release a "Demo" Version that is free and works the same, but limits the user to a maximum of only 10 entries. This would mainly be so that the user can first test the app out and see if it works on their device, is something they would want to use, etc. Making a demo version will be a pretty short process so it should work out all right.
I also plan to release a "Demo" Version that is free and works the same, but limits the user to a maximum of only 10 entries. This would mainly be so that the user can first test the app out and see if it works on their device, is something they would want to use, etc. Making a demo version will be a pretty short process so it should work out all right.
Saturday, August 25, 2012
The Database App
I've made a lot of progress on the database app. Up to 7 tables now, which I think is all I need. I've also got a bunch of the pages set up on it. You can fill out a form to add an entry to the database, export the database as a comma delimited file, and import the same type of file back into the database. When you are viewing the list of entries, you can click one and it takes you to a details page where all of the entry's info is listed out along with an "Edit" and "Delete" button. The delete button obviously deletes the entry from the database. The edit button opens up the "add entry" form, but with the entry's info all filled out and when you change and save it, the edited entry takes the place of the old one.
The only major things I have left to do are like a filter/search page where you can pick out some info from the database to filter the list of entries by, and then I'd really like to add the ability to set a picture for each entry that would be shown on the entry's info page. It's going pretty well and I'm hoping to get it all set up in the next few days.
The only major things I have left to do are like a filter/search page where you can pick out some info from the database to filter the list of entries by, and then I'd really like to add the ability to set a picture for each entry that would be shown on the entry's info page. It's going pretty well and I'm hoping to get it all set up in the next few days.
Sunday, August 19, 2012
More Summer Games 3: The Revenge (and Databases)
So, lately we've mostly been taking a break from working on games. We'll get started again in a little while, but Tia cut her hand and can't really work on anything for a while and I'm currently working on a database, non-game, app for Android. We do have two more events for Androidian Summer Games full version planned though. The first one is a Track Cycling Sprint, which is pretty simple, but fun enough. The second event is easily my favorite of the two, and probably my favorite of all the events in general. The new event of which I speak, is of course the Discus Throw. It's pretty much done besides some graphics and I really like it. So, those will be out in a new update, hopefully soon depending on how Tia's hand heals and how quickly she starts feeling up for the task of the necessary graphics.
Now, the other project I'm working on currently isn't a game at all, but rather a personal database application. I won't go in to too much detail, but it has been pretty fun and even more daunting to work with SQLite for this app. I haven't really done any database stuff for around 3 years, so it has been intimidating to jump back into all this. Luckily, a lot of it is coming back to me. I've been reading a few chapters of some SQLite books and looking at a lot of examples and I've made some really good progress. I think it is pretty good progress at least. I have two tables so far, and the first one references the second one twice, and some spinners (aka dropdown boxes) on the UI I made fill with the data from the second table. Then you pick something from the list and along with some text you type into a text box, it all gets saved to the database and then it is displayed on a separate page that is available. I still have a lot to do with the app, but I'm pretty excited with the amount of work that I've accomplished so far. Plus, having some database experience under my belt is always good.
So, the database app is my main project right now. I'll try to get this one going and then hopefully I will dive back into the multiple game ideas we are looking in to.
Now, the other project I'm working on currently isn't a game at all, but rather a personal database application. I won't go in to too much detail, but it has been pretty fun and even more daunting to work with SQLite for this app. I haven't really done any database stuff for around 3 years, so it has been intimidating to jump back into all this. Luckily, a lot of it is coming back to me. I've been reading a few chapters of some SQLite books and looking at a lot of examples and I've made some really good progress. I think it is pretty good progress at least. I have two tables so far, and the first one references the second one twice, and some spinners (aka dropdown boxes) on the UI I made fill with the data from the second table. Then you pick something from the list and along with some text you type into a text box, it all gets saved to the database and then it is displayed on a separate page that is available. I still have a lot to do with the app, but I'm pretty excited with the amount of work that I've accomplished so far. Plus, having some database experience under my belt is always good.
So, the database app is my main project right now. I'll try to get this one going and then hopefully I will dive back into the multiple game ideas we are looking in to.
Saturday, August 11, 2012
The Making of Androidian Summer Games
Keeping in line with a couple of my other posts, here is some stuff on our Androidian Summer Games project.
Unlike our last two games, there wasn't as much of a slow, gradual transition between the first, bad looking game and the finished one. Since we were playing around with the idea of an Olympics themed game less than a month before the actual Olympics started, and then really didn't get down to working on it seriously until just a couple weeks before, the graphics went into the game pretty much all at once. So, here are just some simple before and after shots:
Hurdles:
Long Jump:
Swimming:
Rowing:
You can see how things didn't change too much in concept, but there is a definite improvement in the overall look. A background was put behind the timer to make it easier to see and the medal banner was added to the upper left. Of course, the weird stick figures were replaced by the Android Robot, and grass was given some texture. Also, the stands were replaced with a crowd of cheering robots, and the buttons were given a much better 3D look to them and their transparency was lost.
And there you go. The before and afters of the Androidian Summer Games!
Unlike our last two games, there wasn't as much of a slow, gradual transition between the first, bad looking game and the finished one. Since we were playing around with the idea of an Olympics themed game less than a month before the actual Olympics started, and then really didn't get down to working on it seriously until just a couple weeks before, the graphics went into the game pretty much all at once. So, here are just some simple before and after shots:
Hurdles:
Long Jump:
Swimming:
Rowing:
You can see how things didn't change too much in concept, but there is a definite improvement in the overall look. A background was put behind the timer to make it easier to see and the medal banner was added to the upper left. Of course, the weird stick figures were replaced by the Android Robot, and grass was given some texture. Also, the stands were replaced with a crowd of cheering robots, and the buttons were given a much better 3D look to them and their transparency was lost.
And there you go. The before and afters of the Androidian Summer Games!
Tuesday, August 7, 2012
Androidian Summer Games
The time has come! We've released our Olympics style game: Androidian Summer Games. You can check it out now on the Google Play market:
The events are Hurdles, Long Jump, Triple Jump, Freestyle Swimming, and Sculls Rowing. We might add a Cycling event in a future update. You can post a fastest time or longest jump for each event on global Scoreloop leaderboards. We added a couple fun little skins that you can choose for your character to make them look like a little more "patriotic" in some cases, depending on the country you are rooting for. All the games are very simple, but they are deceptively addicting and have you repeating a single event over and over to get a better time or a longer distance. My personal favorites are the Triple Jump and the Sculls Rowing.
Get it on your Android device today!
The events are Hurdles, Long Jump, Triple Jump, Freestyle Swimming, and Sculls Rowing. We might add a Cycling event in a future update. You can post a fastest time or longest jump for each event on global Scoreloop leaderboards. We added a couple fun little skins that you can choose for your character to make them look like a little more "patriotic" in some cases, depending on the country you are rooting for. All the games are very simple, but they are deceptively addicting and have you repeating a single event over and over to get a better time or a longer distance. My personal favorites are the Triple Jump and the Sculls Rowing.
Get it on your Android device today!
Wednesday, August 1, 2012
Deep Sea Trapper Lite and Even More Summer Games
So, we've just released Deep Sea Trapper Lite! Its just like the normal version of Deep Sea Trapper, but free (also, it has ads and is missing several game difficulties)!
Go pick that up and give it a try. If you like it, help us out and give us a review, or better yet, buy the full version, because that would be awesome
Progress on the "Summer Games" project has been good since my last post about it. I've put in the Decathlon style thing. It's named the "Droidcathlon". Technically the "c" shouldn't be there in the middle since in the word "decathlon" the "dec-" part means 10 and the "-athlon" part means "feat". So really if anything it should be "Droidathlon" without the "c" but my reasoning for leaving it in there is that more people will get that when its read or especially when its spoken outload, it clear to the user that it's a decathlon style event where you do all the events and get a medal based on your performance. The left handed mode is a pretty awesome addition, in my opinion, though admittedly an incredibly simple one. I've also got Scoreloop fully integrated with a leaderboard for each event and achievements for medals in each event. Pause menus are set up, the main menu is good, and the event page is looking nice. I've also got swipe-able help pages in there, but they don't actually have anything helpful on them yet. So pretty much the game is good to go as soon as we can get some finalized graphics in there along with a few more sound effects (background music provided by Andrew's music generator is pretty sweet). Hopefully we'll have it out on Google Play before the second half of the London Olympics have started, but its tough to say at this point.
Go pick that up and give it a try. If you like it, help us out and give us a review, or better yet, buy the full version, because that would be awesome
Progress on the "Summer Games" project has been good since my last post about it. I've put in the Decathlon style thing. It's named the "Droidcathlon". Technically the "c" shouldn't be there in the middle since in the word "decathlon" the "dec-" part means 10 and the "-athlon" part means "feat". So really if anything it should be "Droidathlon" without the "c" but my reasoning for leaving it in there is that more people will get that when its read or especially when its spoken outload, it clear to the user that it's a decathlon style event where you do all the events and get a medal based on your performance. The left handed mode is a pretty awesome addition, in my opinion, though admittedly an incredibly simple one. I've also got Scoreloop fully integrated with a leaderboard for each event and achievements for medals in each event. Pause menus are set up, the main menu is good, and the event page is looking nice. I've also got swipe-able help pages in there, but they don't actually have anything helpful on them yet. So pretty much the game is good to go as soon as we can get some finalized graphics in there along with a few more sound effects (background music provided by Andrew's music generator is pretty sweet). Hopefully we'll have it out on Google Play before the second half of the London Olympics have started, but its tough to say at this point.
Wednesday, July 18, 2012
The Making of Deep Sea Trapper
We've released our second game for Android devices: Deep Sea Trapper. I thought that this was a good time to show some images from early on in the game's development.
 We'll start off with a picture of the main page. The first thing to explain is that our working title for the game was "Zingo" because we originally wanted to associate it with the Bingo aspect of winning. However, once we determined that Zingo and pretty much all good names even resembling "Bingo" were taken, we decided to change it. Originally there was no Arcade Mode, so the main page was taken up almost entirely by buttons for the 4 difficulties. The colors of those original difficulty buttons carried through to the final game.
We'll start off with a picture of the main page. The first thing to explain is that our working title for the game was "Zingo" because we originally wanted to associate it with the Bingo aspect of winning. However, once we determined that Zingo and pretty much all good names even resembling "Bingo" were taken, we decided to change it. Originally there was no Arcade Mode, so the main page was taken up almost entirely by buttons for the 4 difficulties. The colors of those original difficulty buttons carried through to the final game.
Though they were never intended to stay that way, the initial images that are now the creatures behind the portholes were originally just letters of the Alphabet, A through P. This was even before we had decided to go with the ocean theme for the game, but the circles look very similar to the portholes they turned out to be.
Later we decided on the ocean theme and added them too the game board. Arcade Mode was also added and the main page started to take a familiar layout. You can see my beautiful Deep Sea Trapper placeholder title bar at the top of the main menu page. Later Tia made our sweet ocean background.
Then we gave the main menu and the rest of the buttons the porthole
theme, added a Scoreloop button, and Tia came up with a title image
featuring our sweet diver.
 We'll start off with a picture of the main page. The first thing to explain is that our working title for the game was "Zingo" because we originally wanted to associate it with the Bingo aspect of winning. However, once we determined that Zingo and pretty much all good names even resembling "Bingo" were taken, we decided to change it. Originally there was no Arcade Mode, so the main page was taken up almost entirely by buttons for the 4 difficulties. The colors of those original difficulty buttons carried through to the final game.
We'll start off with a picture of the main page. The first thing to explain is that our working title for the game was "Zingo" because we originally wanted to associate it with the Bingo aspect of winning. However, once we determined that Zingo and pretty much all good names even resembling "Bingo" were taken, we decided to change it. Originally there was no Arcade Mode, so the main page was taken up almost entirely by buttons for the 4 difficulties. The colors of those original difficulty buttons carried through to the final game.Though they were never intended to stay that way, the initial images that are now the creatures behind the portholes were originally just letters of the Alphabet, A through P. This was even before we had decided to go with the ocean theme for the game, but the circles look very similar to the portholes they turned out to be.
Later we decided on the ocean theme and added them too the game board. Arcade Mode was also added and the main page started to take a familiar layout. You can see my beautiful Deep Sea Trapper placeholder title bar at the top of the main menu page. Later Tia made our sweet ocean background.
And there you go. A completed bingo/memory game with ocean theme.
Monday, July 16, 2012
More Summer Games
I've been working on the Olympics style game a lot lately in an effort to get it out before the actual Olympics start. Its a little daunting at this part because I've still got a lot to do even though I've made some really good progress. Currently the game has five completed mini-game events in it: Hurdles, Long Jump, Triple Jump, Freestyle Swimming, and Single Sculls Rowing. I had to axe the Javelin because I thought the actual gameplay of it would end up being way too much like the long jump. I'm going to a Cycling game as well, but I've stepped away from the mini games a little to work on getting some more of the little important stuff set up. In each event I've set a gold, silver, and bronze level for scores. When the event is over, a window now pops up and shows what medal you got, what score you just got, what your best score is, and there is a little badge on the window if you've just beaten your high score for the event.
Now I need to start setting up the main menu and some of the other pages. I need to make a settings page for things like sounds and music, but it will also have a toggle button where the user can switch the game into "left handed mode" which just swaps the side of the screen the buttons are on to make it easier for left handed people. I had a left handed friend test the game and he had to play it upside down so the run button was on his left, which makes me feel like this is a pretty good option to have.
I'm also planning on putting in a game mode where the player plays one game after another and their placement in each event is taken into account and they are awarded a medal for their overall performance, sort of like the Decathlon but with events outside of track and field. This is going to have to go on the back burner for now though, because there is a lot to do and the London Games start in just over a week. Maybe I can add in this mode in an update after the games have already started.
I've made a lot of good progress so far, but there is still a lot to do and I might have my work cut out for me here but I'm hoping Tia and I can get it all set up before the Olympics start.
Now I need to start setting up the main menu and some of the other pages. I need to make a settings page for things like sounds and music, but it will also have a toggle button where the user can switch the game into "left handed mode" which just swaps the side of the screen the buttons are on to make it easier for left handed people. I had a left handed friend test the game and he had to play it upside down so the run button was on his left, which makes me feel like this is a pretty good option to have.
I'm also planning on putting in a game mode where the player plays one game after another and their placement in each event is taken into account and they are awarded a medal for their overall performance, sort of like the Decathlon but with events outside of track and field. This is going to have to go on the back burner for now though, because there is a lot to do and the London Games start in just over a week. Maybe I can add in this mode in an update after the games have already started.
I've made a lot of good progress so far, but there is still a lot to do and I might have my work cut out for me here but I'm hoping Tia and I can get it all set up before the Olympics start.
Friday, July 6, 2012
Summer Games and Bounded Chase Cameras
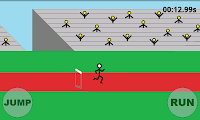
Today I started working on another minigame type pack. Tia and I decided to work on a track and field/summer games type setup to celebrate the upcoming 2012 Olympic Games in London. Today I was working on a Hurdles game, but a lot of the stuff will form the basis for some of the other minigames included in the pack. So far we are thinking of adding the Long Jump, Freestyle Swimming, a Javelin Toss, and possibly the Triple Jump. I'd like to add a few other games that aren't centered so much around track and field or swimming, but we'll see how we are looking for time once the other games are done. The Olympics start the 27th we'll have to get things all set at least a couple days before then. If we have 4 or 5 working games at that point then we can either decide from there whether to add a couple more minigames or focus on some of our other on going projects. Either way, I'm excited to work on another minigame project that lets me dive in to some more AndEngine feature that I haven't yet taken a look at.
In this project I've been using a bounded chase camera to follow the player's sprite as they run down the track, for example. It allows me to have a track that is longer than the screen itself but still move the player sprite and not the background behind it. Everything I've read points to this being the best way to go about making a side scrolling shooter or platformer, so I'm happy that I'm learning more about it because I've got ideas for both of those genres. That's a while down the road though. At this point I just need to focus on finishing up and polishing the games I'm already working on.
In this project I've been using a bounded chase camera to follow the player's sprite as they run down the track, for example. It allows me to have a track that is longer than the screen itself but still move the player sprite and not the background behind it. Everything I've read points to this being the best way to go about making a side scrolling shooter or platformer, so I'm happy that I'm learning more about it because I've got ideas for both of those genres. That's a while down the road though. At this point I just need to focus on finishing up and polishing the games I'm already working on.
Friday, June 15, 2012
The Making of Color Coder
Now that we've recently released a new Color Coder update, I thought it might be cool to show some images that depict the evolution of the game from concept to finished product.
First up we have a picture of one of the pages out of my notebook with sketches of the game page layout and the game's logo, along with some notes about the game play itself.
First up we have a picture of one of the pages out of my notebook with sketches of the game page layout and the game's logo, along with some notes about the game play itself.
Next we have a couple screen shots from a very early version of the game's main menu and game pages. Notice the simplistic cell graphics used for initial game testing. The game also lacks any settings at this point, and therefore lacks a settings button on the main page as well. I believe at this point I was testing to see where the game was picking it's starting locations for the code, and so the "Codes Completed" info is a bit weird. At this point in development, the game actually lasted 3 minutes (180 seconds) instead of 60 seconds.
Later, we see the addition of the setting button on the main screen, and the classic cell images that are currently being used. However, there is still no clear or hint button.
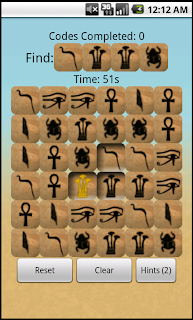
Next we get the addition of the hint button the game page as well as the classic colored background. We also have our Egyptian cell images, but no Egyptian background yet.
After our initial release of our first version, we got a lot of feedback that there needed to be a clear button for if the player screwed up a code. I had originally intended to have the player touch a cell away from the code to start a new one, and then touch back in the area where the code is to begin again (which you can still do) but the suggestion to add a clear button as well was a good one and we added it for the next release. We also released our Christmas version of the game.
At this point we put new backgrounds in for the different themes we offered in the full version.
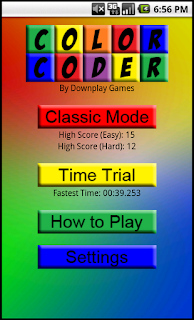
Then we decided to finally get rid of the default android buttons and replace them with our own button images.
Then, we increased the size of the game page buttons in the full version of the game. Finally, we added Scoreloop to the game, centered everything on the screen, and put in some background music by Andrew Bragg.
And there you go. That's how it all came about in to the product we have on the market today.
Sunday, June 10, 2012
Game Tweaks
Not too much has been going on lately development wise. Tia and I have thrown around some ideas for the art in the game we are currently working on and she's started some feature graphic stuff. I think it is going to turn out pretty cool eventually.
I've also been tweaking some of the other games I've been working one. I made a couple small changes to my puzzle game that I think better the flow of game. Most people probably wouldn't even notice the change, but I think it will help with more serious type players.
I have also been playing around with my carnival game pack, specifically the Basket Catch and Pachinko games. In the basket catch game I changed up the way the balls fall. They will now fall at one of 2 speeds, which will be faster if in the hard mode, and will either fall straight down, curve to the left, or curve to the right a bit. I also made the balls fall more frequently in the hard mode. After some play testing with the way it was before, I found that in hard mode it was actually much easier to get a high score, even though the balls were falling faster. This was because the balls fell so fast that the first one was caught before the next one spawned, so while in the easy game mode the player might have to deal with multiple balls falling at the same time, in the hard mode the player just had to get in "groove" (so to speak) and they could potentially just keep going forever provided they had fast reflexes. Now, the increase in frequency at which balls are spawned in hard mode (one every half a second), should fix this problem. Also, the addition of balls falling at different angles in curves also should increase the difficulty of catching them since they might bounce off walls or each other.
In the Pachinko game I added the use of the accelerometer to kinda make the puck drift left or right. I've watched people play the game and they seem to just naturally think that tilting the device might make the puck move sideways. I also feel that it adds a needed amount of control. Before the only real control the player had was to pick where the puck drops from, but now if the puck falls and it's kind of hovering balanced on the divider between a 5 and a 20 point zone, you can tilt your phone to direct it in to the 20 zone. That being said, the tilt control is pretty subtle. The pegs that the puck hits on the way down cause it to bounce so much that the player might not even notice the effect their tilting has on it, but in the instances where the puck is falling straight down for a 5 zone or teetering on the divider between two zones, you can direct the puck a little in to a higher point zone. It's just something subtle the player can do to take an active role in the game while the puck is falling. Overall I think it is a good addition, but a subtle one that doesn't affect the game too much.
I've also been tweaking some of the other games I've been working one. I made a couple small changes to my puzzle game that I think better the flow of game. Most people probably wouldn't even notice the change, but I think it will help with more serious type players.
I have also been playing around with my carnival game pack, specifically the Basket Catch and Pachinko games. In the basket catch game I changed up the way the balls fall. They will now fall at one of 2 speeds, which will be faster if in the hard mode, and will either fall straight down, curve to the left, or curve to the right a bit. I also made the balls fall more frequently in the hard mode. After some play testing with the way it was before, I found that in hard mode it was actually much easier to get a high score, even though the balls were falling faster. This was because the balls fell so fast that the first one was caught before the next one spawned, so while in the easy game mode the player might have to deal with multiple balls falling at the same time, in the hard mode the player just had to get in "groove" (so to speak) and they could potentially just keep going forever provided they had fast reflexes. Now, the increase in frequency at which balls are spawned in hard mode (one every half a second), should fix this problem. Also, the addition of balls falling at different angles in curves also should increase the difficulty of catching them since they might bounce off walls or each other.
In the Pachinko game I added the use of the accelerometer to kinda make the puck drift left or right. I've watched people play the game and they seem to just naturally think that tilting the device might make the puck move sideways. I also feel that it adds a needed amount of control. Before the only real control the player had was to pick where the puck drops from, but now if the puck falls and it's kind of hovering balanced on the divider between a 5 and a 20 point zone, you can tilt your phone to direct it in to the 20 zone. That being said, the tilt control is pretty subtle. The pegs that the puck hits on the way down cause it to bounce so much that the player might not even notice the effect their tilting has on it, but in the instances where the puck is falling straight down for a 5 zone or teetering on the divider between two zones, you can direct the puck a little in to a higher point zone. It's just something subtle the player can do to take an active role in the game while the puck is falling. Overall I think it is a good addition, but a subtle one that doesn't affect the game too much.
Sunday, June 3, 2012
Color Coder Update
The work I've done with Scoreloop might actually start to pay off now. We've released a new update of Color Coder that includes Scoreloop global leaderboards and some new background music by Andrew Bragg.
Check it out:

There is a submission process on the Scoreloop end as well. I'm not really sure what it entails, but I made the mistake of submitting it on a Friday afternoon, and with time difference between me and the Scoreloop HQ, they were already gone for the weekend, so I have to wait until they come in to work on Monday to actually have them check it out. Even then it may take a couple days for them to get around to checking it out or what ever they do. So for now I just need to wait it out. After that I'm hoping Scoreloop users may take notice of the game. It would be really cool to start getting a bunch of users posting scores on the leaderboards, but we'll see.
Check it out:
There is a submission process on the Scoreloop end as well. I'm not really sure what it entails, but I made the mistake of submitting it on a Friday afternoon, and with time difference between me and the Scoreloop HQ, they were already gone for the weekend, so I have to wait until they come in to work on Monday to actually have them check it out. Even then it may take a couple days for them to get around to checking it out or what ever they do. So for now I just need to wait it out. After that I'm hoping Scoreloop users may take notice of the game. It would be really cool to start getting a bunch of users posting scores on the leaderboards, but we'll see.
Tuesday, May 22, 2012
Crabs and Databases
I haven't done much development lately. I've been sick for close to two weeks now and haven't really felt up to the task. Right before I got sick, however, I came up with a game idea based on one of my favorite activities: crabbing on the pacific coast. I was having some trouble with how some aspects of the game were going to work out, but after Tia and I discussed it for a while we came up with some changes that work really well. I haven't done much work on the game since then, but it is in a playable form right now and I think it's pretty fun, so I'm excited to keep working on it later.
I'm slowly getting over my sickness now and I've decided to finally start looking in to using SQLite in conjunction with Android. There are a couple apps I'd like to work on that would really benefit from the use of a database and SQLite seems like the best way to go. I haven't worked with databases in close to two or three years, so I've been reading up on some SQLite tutorials as well as some general database design articles. It's been a good refresher and I'm looking forward to working on some database applications.
I'm slowly getting over my sickness now and I've decided to finally start looking in to using SQLite in conjunction with Android. There are a couple apps I'd like to work on that would really benefit from the use of a database and SQLite seems like the best way to go. I haven't worked with databases in close to two or three years, so I've been reading up on some SQLite tutorials as well as some general database design articles. It's been a good refresher and I'm looking forward to working on some database applications.
Sunday, April 29, 2012
Some of My Favorite Games
I don't have much to talk about development wise, so I thought I would write about a couple Android games that I've particularly enjoyed.
Cartoon Wars is a pretty awesome tower defense type game. Basically you just send out waves of your various stick figure warriors to fight against comic book looking monsters. Its a tug-of-war until one team destroys the tower at the other team's end. Your different unit types can be upgraded to deal with the harder levels and more challenging enemy monsters. Some games become such a back and forth fight that they end up lasting 15 minutes or more, which is rough because you only have 20 minutes to destroy the enemy tower or you lose. All in all, its a solid tower defense game that is definitely worth a play.
A game that I've recently started playing is Temple Run. In this game your character has stolen a treasure from an ancient temple and is now in the process of fleeing as they are chased by some sort of vicious ape creatures. The game involves swiping the screen in different directions to turn corners, jump over or slide under obstacles. It also uses the device's accelerometers to strafe back and forth on the track you are running on. If you think about it, this game is played a lot like Dance Dance Revolution or Guitar Hero for your phone, but instead of pushing one of the 4 buttons in time with music, you swipe in the correct direction to jump over a pit or slide under a fire spitting statue. When you add in the "Temple of Doom" style setting, you feel more like you are a fast paced Pitfall or even a Tomb Raider type game. At first I felt the game was too repetitive, but it quickly grew on me and the upgrades you can buy with the gold you collect while playing keep me coming back to try get better power-ups.
Cartoon Wars is a pretty awesome tower defense type game. Basically you just send out waves of your various stick figure warriors to fight against comic book looking monsters. Its a tug-of-war until one team destroys the tower at the other team's end. Your different unit types can be upgraded to deal with the harder levels and more challenging enemy monsters. Some games become such a back and forth fight that they end up lasting 15 minutes or more, which is rough because you only have 20 minutes to destroy the enemy tower or you lose. All in all, its a solid tower defense game that is definitely worth a play.
A game that I've recently started playing is Temple Run. In this game your character has stolen a treasure from an ancient temple and is now in the process of fleeing as they are chased by some sort of vicious ape creatures. The game involves swiping the screen in different directions to turn corners, jump over or slide under obstacles. It also uses the device's accelerometers to strafe back and forth on the track you are running on. If you think about it, this game is played a lot like Dance Dance Revolution or Guitar Hero for your phone, but instead of pushing one of the 4 buttons in time with music, you swipe in the correct direction to jump over a pit or slide under a fire spitting statue. When you add in the "Temple of Doom" style setting, you feel more like you are a fast paced Pitfall or even a Tomb Raider type game. At first I felt the game was too repetitive, but it quickly grew on me and the upgrades you can buy with the gold you collect while playing keep me coming back to try get better power-ups.
Friday, April 27, 2012
Music and Achievements
Still haven't been working on anything terribly exciting, but we have had a couple cool developments. First of all, Andrew has made some music for color coder and for two of our other puzzle games in development. They all sound really good and he has made them so they loop really well. Now that Color Coder has music in it, there's not much else left to do before we release a new update with Scoreloop in it.
Speaking of Scoreloop, I've been playing around with achievements in a different game. The Scoreloop achievement setup is actually pretty cool. Right now I have a couple of them set up so that they are earned simply by playing games. For example, one achievement is awarded when the player has played 100 games and on the Scoreloop award page it has a progress bar that fills up the more you play. When you do manage to earn it, a little popup will appear on the screen to inform you of the achievement. It is pretty cool, and I'll definitely be using it more in the future.
Speaking of Scoreloop, I've been playing around with achievements in a different game. The Scoreloop achievement setup is actually pretty cool. Right now I have a couple of them set up so that they are earned simply by playing games. For example, one achievement is awarded when the player has played 100 games and on the Scoreloop award page it has a progress bar that fills up the more you play. When you do manage to earn it, a little popup will appear on the screen to inform you of the achievement. It is pretty cool, and I'll definitely be using it more in the future.
Thursday, April 19, 2012
More Documenting and More IDEs
Haven't been working on any projects as of late. I finished inline documentation of my second project and have moved on to the third. The third one is my biggest project to date, so it is going to take a while to get it all commented. Luckily, I already commented some of the major parts of it while I was coding it, so that is nice. I'm pretty happy with the inline comments so far. I can easily give it a quick read and right away understand what is going on, which is pretty much the only goal of commenting.
In addition, I've also been trying to get the Eclipse IDE installed on my laptop, which has been a time consuming pain. It has been problematic for two main reasons: 1) My laptop is like 5 or 6 years old and 2) Eclipse is still a pain to get installed. At one point I was using the SDK Manager to get things updated and it kept stopping at a certain point saying that it couldn't update a folder because it was in use. After trying for a while to figure out what other programs I had running and close them down to free up the folder, I came to find out that the SDK Manager itself was what was using the folder. Several hours later, I got everything sorted (for the most part) and Eclipse is now useable on my laptop, although I still need to get some things with AndEngine set up on there as well if I want to play around with that at all.
In addition, I've also been trying to get the Eclipse IDE installed on my laptop, which has been a time consuming pain. It has been problematic for two main reasons: 1) My laptop is like 5 or 6 years old and 2) Eclipse is still a pain to get installed. At one point I was using the SDK Manager to get things updated and it kept stopping at a certain point saying that it couldn't update a folder because it was in use. After trying for a while to figure out what other programs I had running and close them down to free up the folder, I came to find out that the SDK Manager itself was what was using the folder. Several hours later, I got everything sorted (for the most part) and Eclipse is now useable on my laptop, although I still need to get some things with AndEngine set up on there as well if I want to play around with that at all.
Saturday, April 14, 2012
Inline Documentation and a New IDE
It hasn't been an exciting couple of days for my development projects. I decided that I've been working on so many different projects recently that it was probably a good idea to take a step back and actually get them documented. I commented all the activities involved in Color Coder. Previously it was just the main game activity that was commented. Then I started in on a couple other activities from other games I'm working on. I've still got a lot to go. I think it is a smart idea to comment all this stuff now while I remember it, just in case I come back to it later for upgrades or additions I'll be able to tell what I was doing when I first wrote it.
In addition to the commenting, I decided it would probably be good to upgrade my Eclipse IDE. I was using Galileo before, but after today I'm using Indigo, which is presumably better. I don't see that much of a difference though. The layout is pretty much the same but LogCat is a little bit different looking. I've also seen a couple changes to some of the drop down menus, but overall it seems to work out the same. Still it seems like it'll probably be worth it. I did run in to some issues though. I used the same workspace that I was previously using, which I guess can cause some problems. Long story short, it broke several of my projects. Luckily I remembered to back my projects up right before I set up the new IDE and fixing them was just a simple matter of replacing them with the backups. Of course Scoreloop gave me a bunch of issues and that took me a while to get figured, but it all ended up working out all right.
Now I'll probably be back to commenting for the next couple days. Its a little tedious and boring but having good inline documentation is always a good idea. Can't say I'm looking forward to it though. I have three more projects I need to get commented, so this could take a while.
In addition to the commenting, I decided it would probably be good to upgrade my Eclipse IDE. I was using Galileo before, but after today I'm using Indigo, which is presumably better. I don't see that much of a difference though. The layout is pretty much the same but LogCat is a little bit different looking. I've also seen a couple changes to some of the drop down menus, but overall it seems to work out the same. Still it seems like it'll probably be worth it. I did run in to some issues though. I used the same workspace that I was previously using, which I guess can cause some problems. Long story short, it broke several of my projects. Luckily I remembered to back my projects up right before I set up the new IDE and fixing them was just a simple matter of replacing them with the backups. Of course Scoreloop gave me a bunch of issues and that took me a while to get figured, but it all ended up working out all right.
Now I'll probably be back to commenting for the next couple days. Its a little tedious and boring but having good inline documentation is always a good idea. Can't say I'm looking forward to it though. I have three more projects I need to get commented, so this could take a while.
Saturday, April 7, 2012
Carnival Game Menus
Yesterday I added a couple menus to my carnival game that have really improved its playability. First, I added a large start button to the game when it first starts. Clicking it removes the button and, obviously, starts the game. Before, the game just started when the activity loaded up and the player really had no time to get ready. Now they can start the game when they please. The second menu addition I've made is a Reset/Quit menu that pops up when you click the back or menu buttons when the game is active. The options do exactly what they say. The reset button simply restarts the game, bringing up the start button again, and setting the game back up to be played. The quit option brings the user back to the game select screen.
Next I plan to start doing some high score saving. I don't expect the saving part to be hard, but I also want a menu type screen to pop up telling people what their end score was and if it is a new high score or not. I also want to display those high scores somewhere on the game selection screen. I'm not really sure where to put those scores though. I'll be playing around with that a bit, trying to determine the best place to put those scores. Then its on to the settings page, help page, and a main menu page where you get access to all these things.
Next I plan to start doing some high score saving. I don't expect the saving part to be hard, but I also want a menu type screen to pop up telling people what their end score was and if it is a new high score or not. I also want to display those high scores somewhere on the game selection screen. I'm not really sure where to put those scores though. I'll be playing around with that a bit, trying to determine the best place to put those scores. Then its on to the settings page, help page, and a main menu page where you get access to all these things.
Wednesday, April 4, 2012
The 4th Mini-Game
Didn't really work on anything yesterday. Somewhere nearby there was a car accident and one of the vehicles ended up hitting a power pole, apparently causing it to catch on fire, so I had no power for several hours yesterday. Prior to and following the power outage I didn't really work on anything worth mentioning. The day before, however, I managed to complete the fourth and, for now, final mini-game of my carnival game pack.
The new mini-game is a whack-a-mole game that I have called "Tap-A-Mole". It turned out really well and its actually a lot more fun than I thought it would be. The screen consists of a series of mole hills. Every second, moles randomly pop up from the mole hills, pause for a bit, then duck back into their holes. If the player touches a mole, it is replaced with a colorful flashing star to show that they touched it, and the player is awarded 10 points. If the mole manages to duck back into their hole without being tapped, a chat bubble saying "Missed Me!" appears over the whole. The player has 60 seconds to tap as many moles as they can. In easy mode, two moles pop up every second. In hard mode, 3 moles pop up every second, and they pause for a shorter time before ducking back into their holes. Since the games last for 60 seconds and hard mode pops up three moles a second instead of easy mode's two, it is possible to get a higher score in hard mode than in easy mode.
Now that this mini-game is pretty much finished, I need to start working on some of the more basic stuff: reset menus, high score displays, a settings page, etc. I'll be working on that and my maze game on and off.
The new mini-game is a whack-a-mole game that I have called "Tap-A-Mole". It turned out really well and its actually a lot more fun than I thought it would be. The screen consists of a series of mole hills. Every second, moles randomly pop up from the mole hills, pause for a bit, then duck back into their holes. If the player touches a mole, it is replaced with a colorful flashing star to show that they touched it, and the player is awarded 10 points. If the mole manages to duck back into their hole without being tapped, a chat bubble saying "Missed Me!" appears over the whole. The player has 60 seconds to tap as many moles as they can. In easy mode, two moles pop up every second. In hard mode, 3 moles pop up every second, and they pause for a shorter time before ducking back into their holes. Since the games last for 60 seconds and hard mode pops up three moles a second instead of easy mode's two, it is possible to get a higher score in hard mode than in easy mode.
Now that this mini-game is pretty much finished, I need to start working on some of the more basic stuff: reset menus, high score displays, a settings page, etc. I'll be working on that and my maze game on and off.
Friday, March 30, 2012
Pachinko and Hard Modes
For the last few days I've been working on the third mini-game for my carnival pack. I'm particularly fond of this one. Its based on those horse racing carnival games where the player rolls a ball up a ramp and scores points when the ball falls through differently marked holes at the end of the ramp. The player's horse moves based on how many points the player scores, and somebody wins when their horse makes it to the finish line.
I've made a similar game. Instead of having the player roll a ball up a ramp, I have the player drop a puck in to a Pachinko type board. It bounces down through some pegs and a bumper that is moving back and forth. Eventually, the puck falls in to one of nine slots and the player gets points based on which slot. The points (ranging from 5 to 20) cause a rocket on the left of the screen to move up towards a finish line in a fashion very similar to that of one of the horses from the carnival games. In my game, the player plays against two computer opponents. They don't have their own Pachinko boards, but every once in a while, based on a stopwatch, the computer opponents are randomly awarded one of the same point values the player can get. So the player has to race the other two rockets to the finish line.
In addition to the new mini-game, I also added hard modes to the new and previous games. In the basket catch game I simply increased the gravity so the balls fall faster. In the juggling game I added two more balls for the player to juggle, making the total five. It gets really hard to keep them all from falling off the screen when they are all bouncing off each other. For the hard mode of the rocket race game, I made the computer opponents score at a slightly increased rate (something like 1 or 2 times more per minute). That alone didn't feel like enough so I also switch the probabilities of scoring 5 points or 10 points. Now, in hard mode, the computer opponents have a 4/9 chance of getting 10 points and a 2/9 chance of getting 5 points (instead of the other way around like in easy mode).
One more mini game left and I'll only have the finishing touches and settings pages to add. Right now I have instructional Toast messages popping up when a game is loaded that tell the player how to play, but I'll probably replace those with a "How To Play" type page where you get instructions on each game mode. I also need to get the scoring and stuff set up as I plan to add Scoreloop to the game.
I've made a similar game. Instead of having the player roll a ball up a ramp, I have the player drop a puck in to a Pachinko type board. It bounces down through some pegs and a bumper that is moving back and forth. Eventually, the puck falls in to one of nine slots and the player gets points based on which slot. The points (ranging from 5 to 20) cause a rocket on the left of the screen to move up towards a finish line in a fashion very similar to that of one of the horses from the carnival games. In my game, the player plays against two computer opponents. They don't have their own Pachinko boards, but every once in a while, based on a stopwatch, the computer opponents are randomly awarded one of the same point values the player can get. So the player has to race the other two rockets to the finish line.
In addition to the new mini-game, I also added hard modes to the new and previous games. In the basket catch game I simply increased the gravity so the balls fall faster. In the juggling game I added two more balls for the player to juggle, making the total five. It gets really hard to keep them all from falling off the screen when they are all bouncing off each other. For the hard mode of the rocket race game, I made the computer opponents score at a slightly increased rate (something like 1 or 2 times more per minute). That alone didn't feel like enough so I also switch the probabilities of scoring 5 points or 10 points. Now, in hard mode, the computer opponents have a 4/9 chance of getting 10 points and a 2/9 chance of getting 5 points (instead of the other way around like in easy mode).
One more mini game left and I'll only have the finishing touches and settings pages to add. Right now I have instructional Toast messages popping up when a game is loaded that tell the player how to play, but I'll probably replace those with a "How To Play" type page where you get instructions on each game mode. I also need to get the scoring and stuff set up as I plan to add Scoreloop to the game.
Saturday, March 24, 2012
Mini Games and Finishing Touches
Yesterday I wrote another mini-game for my Carnival themed game pack. This one has the player drag a basket back and forth across the bottom of the screen to catch balls that spawn at the top of the screen. I need to do a little bit more work on it, but then I need to work on the other mini-game a bit too. Right now the game ends after a single ball is missed, but want to make it so that it ends when a total of 3 balls are missed. I used the AndEngine physics stuff and it resulted in the balls being spawned going different speeds and sometimes having a little horizontal momentum as well. Making a hard mode should be as easy as increasing the gravity affecting the balls so they fall faster.
I spent some time adding some finishing touches to my Deep Sea Trapper game. Getting music ready, switching the sounds over to using SoundPool instead of MediaPlayer, centering the settings page, etc. I also set up the Previous and Next buttons on the "How to Play" page to be actual images instead of the default Android buttons I was using before, so now they will fit with the artistic theme when its all finished. So, now I think the full version of Deep Sea Trapper is all ready to go once some better graphics and the audio aspects are added, barring any additions I decide to make.
After I was done setting up all the Deep Sea Trapper stuff, I went back to working on my carnival game pack. I didn't start messing with a new mini-game, but I think I've decided what the other two games are going to be. Anyway, the part I worked on today was the game selection screen. I'm pretty happy with how I have it set up. I have one big animated sprite that will eventually have animations of the 4 different games on it. The user swipes the image to page left and right through the games and the sprite slides over to the next choice. On the bottom of the screen there is a Easy and Hard button (each mode will have an easy and a hard mode) that the user presses to start the game. I also plan to add some text that shows the high score for each mode. Again, I'm pretty happy with how the menu page turned out. Its working exactly how I envisioned it would.
I spent some time adding some finishing touches to my Deep Sea Trapper game. Getting music ready, switching the sounds over to using SoundPool instead of MediaPlayer, centering the settings page, etc. I also set up the Previous and Next buttons on the "How to Play" page to be actual images instead of the default Android buttons I was using before, so now they will fit with the artistic theme when its all finished. So, now I think the full version of Deep Sea Trapper is all ready to go once some better graphics and the audio aspects are added, barring any additions I decide to make.
After I was done setting up all the Deep Sea Trapper stuff, I went back to working on my carnival game pack. I didn't start messing with a new mini-game, but I think I've decided what the other two games are going to be. Anyway, the part I worked on today was the game selection screen. I'm pretty happy with how I have it set up. I have one big animated sprite that will eventually have animations of the 4 different games on it. The user swipes the image to page left and right through the games and the sprite slides over to the next choice. On the bottom of the screen there is a Easy and Hard button (each mode will have an easy and a hard mode) that the user presses to start the game. I also plan to add some text that shows the high score for each mode. Again, I'm pretty happy with how the menu page turned out. Its working exactly how I envisioned it would.
Wednesday, March 21, 2012
Playing with AndEngine
I haven't really been messing with any games much lately. I have been tweaking my maze game a bit, trying to get the zombie movements working better and better encapsulating some stuff. The zombie stuff is just kinda boring though. I've done it all before, I'm just translating it in to Java and integrating AndEngine. So, I need to take a break from it every once in a while.
Two days ago I stepped away from working on the maze game to play around with another idea I had. I want to make an app that is a collection of at least four circus/carnival themed mini-games. Yesterday I made one where you have to juggle a couple balls for as long as you can. Its working pretty much how I want it to (still need to add in a pause menu and a reset function) and it is fully playable, although not particularly good looking. My longest time is just over three minutes. I'm still brainstorming some simple little carnival games that I can add. I'm thinking maybe a whack-a-mole type game or something. I expect this to be a project that I play around with when I'm taking a break from other, more involved games. It is also serving as a way to experiment with some of AndEngine's physics features.
Two days ago I stepped away from working on the maze game to play around with another idea I had. I want to make an app that is a collection of at least four circus/carnival themed mini-games. Yesterday I made one where you have to juggle a couple balls for as long as you can. Its working pretty much how I want it to (still need to add in a pause menu and a reset function) and it is fully playable, although not particularly good looking. My longest time is just over three minutes. I'm still brainstorming some simple little carnival games that I can add. I'm thinking maybe a whack-a-mole type game or something. I expect this to be a project that I play around with when I'm taking a break from other, more involved games. It is also serving as a way to experiment with some of AndEngine's physics features.
Tuesday, March 13, 2012
Lite Versions of Color Coder
So pretty much all the work I did yesterday was getting the Lite versions of Color Coder ready for an update. This entailed getting the content centered on the screen, adding Scoreloop, setting up music, and changing game sounds over from MediaPlayer to SoundPool. It was all pretty easy but also very tedious and time consuming, especially since there were two Lite versions I needed to update.
I added Scoreloop to the Lite versions and they share the same leader boards as the Full version. This means that people with either of the Lite versions can put their scores up on the Classic mode leader boards, but not the Time Trial one.
I asked the Scoreloop support staff about the possibility of not showing the info that was irrelevant to the game mode (like I mentioned in an earlier post) but apparently that isn't currently an implemented feature. The good news is that there is already an "enhancement request" for that feature, so hopefully they will be adding it soon. I don't know when that request was added to their queue or how fast they add requested features, but this seems like a problem that would be fairly common so maybe they will get to it pretty soon. I hope they do at least because I plan to have several more games with similar modes and it going to get pretty annoying if all their leader boards look like that.
I added Scoreloop to the Lite versions and they share the same leader boards as the Full version. This means that people with either of the Lite versions can put their scores up on the Classic mode leader boards, but not the Time Trial one.
I asked the Scoreloop support staff about the possibility of not showing the info that was irrelevant to the game mode (like I mentioned in an earlier post) but apparently that isn't currently an implemented feature. The good news is that there is already an "enhancement request" for that feature, so hopefully they will be adding it soon. I don't know when that request was added to their queue or how fast they add requested features, but this seems like a problem that would be fairly common so maybe they will get to it pretty soon. I hope they do at least because I plan to have several more games with similar modes and it going to get pretty annoying if all their leader boards look like that.
Sunday, March 11, 2012
Zombie Movements
I've been working on getting my zombies to navigate around the maze without getting stuck. It still isn't organized extremely well (I plan on cleaning it up a bit later) but it is working decently. I hope to make the zombies even 'smarter' but right now they are good enough that you can't stop moving or they will get to you. They don't pile up in corners and will sometimes take different routes if there are a bunch of them piling up in one area. Sometimes they act a little dumb, but they are still good enough that you have to keep moving to avoid them, and that's the main thing I'm going for.
I had some trouble getting the zombies to move properly. They were getting stuck on each other sometimes and then the two zombies that collided would fail to start moving again. Now that they are successfully moving around the maze without stopping or getting hung up, I can start working on some of the other functionality. I'll most likely come back to the zombie movements and get that working better, but even if I didn't do any more work on it, it will work just fine for the game. Now I can start working on projectile stuff, special zombie types, and more mazes. Also HUD stuff like life gauge, ammo, kill count, etc. In my opinion, the hardest part of this project is likely giving the zombies a way to move around without getting stuck, and since that is completed in a working (though not well refined) manner, the rest of the project should be pretty straight forward. That's not to say that the rest of the project will be easy, but that it isn't going to be as hard as some of the zombie movement AI stuff.
I had some trouble getting the zombies to move properly. They were getting stuck on each other sometimes and then the two zombies that collided would fail to start moving again. Now that they are successfully moving around the maze without stopping or getting hung up, I can start working on some of the other functionality. I'll most likely come back to the zombie movements and get that working better, but even if I didn't do any more work on it, it will work just fine for the game. Now I can start working on projectile stuff, special zombie types, and more mazes. Also HUD stuff like life gauge, ammo, kill count, etc. In my opinion, the hardest part of this project is likely giving the zombies a way to move around without getting stuck, and since that is completed in a working (though not well refined) manner, the rest of the project should be pretty straight forward. That's not to say that the rest of the project will be easy, but that it isn't going to be as hard as some of the zombie movement AI stuff.
Friday, March 9, 2012
A New Game
I'm pretty much done coding Color Coder and my puzzle game so I've started working on a new game in the last couple days. Well, it's a new Android game. It's a conversion of the Zombie Maze game I worked on when I was playing around with OpenGL. You can see a video of that project HERE. I have a lot of the basic code done already from that project, so this new project has been going very well. There are only a couple conversion issues that have been hard to deal with switching from OpenGL C++ to AndEngine Java. With the OpenGL I did all the collision detection myself, and now I can handle it with AndEngine. This sounds like it would be way easier, but it has actually left me with a couple of problems to work through. For example, with the OpenGL project, the walls were all individual, but with the Android project, the walls were all a single image so they couldn't be differentiated. The solution I came up with was to use the AndEngine Line class to outline all the walls and then detect collisions with those instead of the wall pictures.
Right now the game is actually a tiny bit playable. I've added an AndEngine control that looks a bit like a thumb stick and that moves around the player. Eight zombies randomly spawn, each in one of 16 predetermined spawn points. When the game starts, the zombies move through the maze towards the player. When a zombie reaches the player and makes contact, the zombie dies, and the player takes a point in damage. If the player takes 4 hits, they also die. The zombie movements are the extremely simple for now. If the player is above the zombie, the zombie moves up. If the player is below the zombie, the zombie moves down. Same deal with left and right. I'll be making the movement stuff better like it was the OpenGL version. That way the zombies negotiate around walls instead of just stopping at them if they are lined up with the player. I'm going to take this opportunity to clean it up a bit from the way it was in old version. A lot of my work today was creating a hero class and a zombie class, and then the different playable characters will inherit from the hero class.
I'm going to start with just the first character, get the game all working with that, then make the rest of the characters. Getting the game working means I need to add projectiles and weapons, zombie respawning, at least 2 more maps, and a few smaller things like player/zombie animations depending on what direction they are moving, etc. But the next thing I'll be working on is the better zombie movements.
Right now the game is actually a tiny bit playable. I've added an AndEngine control that looks a bit like a thumb stick and that moves around the player. Eight zombies randomly spawn, each in one of 16 predetermined spawn points. When the game starts, the zombies move through the maze towards the player. When a zombie reaches the player and makes contact, the zombie dies, and the player takes a point in damage. If the player takes 4 hits, they also die. The zombie movements are the extremely simple for now. If the player is above the zombie, the zombie moves up. If the player is below the zombie, the zombie moves down. Same deal with left and right. I'll be making the movement stuff better like it was the OpenGL version. That way the zombies negotiate around walls instead of just stopping at them if they are lined up with the player. I'm going to take this opportunity to clean it up a bit from the way it was in old version. A lot of my work today was creating a hero class and a zombie class, and then the different playable characters will inherit from the hero class.
I'm going to start with just the first character, get the game all working with that, then make the rest of the characters. Getting the game working means I need to add projectiles and weapons, zombie respawning, at least 2 more maps, and a few smaller things like player/zombie animations depending on what direction they are moving, etc. But the next thing I'll be working on is the better zombie movements.
Tuesday, March 6, 2012
Leaderboards Working
The Scoreloop leaderboards are working. After tinkering with them for about a week, they are finally showing codes found for Classic Easy and Hard modes, and times for Time Trial mode. The only issue now is that the scores for both modes show on the leaderboards, so instead of a score for Classic Easy mode showing as "12" it shows up as "12 00:00.00" and instead of a Time Trial mode time showing up as "01:02.34" it shows up as "0 01:02.34". It isn't the worst of problems, and it is barely noticeable for the Time Trial leaderboard since it is a single additional character. For the Classic modes, it is a little bit more annoying since it is actually 8 characters of meaningless information. I asked about showing just the relevant info for different leaderboards on the support "forums" on the Scoreloop website. The reply I got from the support staff was that they weren't even sure if it was possible to show only the time for Time Trial and only the score for Classic modes. While it isn't a big deal, and I'm actually quite happy with how it is currently working, I find it a bit odd that they don't already support this option. It's hard to believe that I'm the only one that wants to have a time leaderboard and a score leaderboard in the same game. The new game that I'm working on has both of those modes as well, so apparently, not only am I the only one who wants both mode types in the same game, I've also made two games that use them.
I'm going to have something similar going on with a new game I'm thinking up. It'll have like a speed run mode where you try to beat it as fast as you can, but also a survival mode where you try to stay alive as long as you can. The problem here is that one of leaderboards will be ascending and the other descending. It can be done with Scoreloop, but it will look terrible on the leaderboard. Something like "00:00.00 01:23.45" or "01:23.45 00:00.00", which isn't the best look. Again, I'm just surprised that Scoreloop, which has gotten pretty huge in mobile gaming, hasn't accounted for this kind of stuff already. It seems like making it so it doesn't show up if the score was set to null or something would work out nicely, but they haven't done anything like that apparently so I'm out of luck in that department for now.
I'm going to have something similar going on with a new game I'm thinking up. It'll have like a speed run mode where you try to beat it as fast as you can, but also a survival mode where you try to stay alive as long as you can. The problem here is that one of leaderboards will be ascending and the other descending. It can be done with Scoreloop, but it will look terrible on the leaderboard. Something like "00:00.00 01:23.45" or "01:23.45 00:00.00", which isn't the best look. Again, I'm just surprised that Scoreloop, which has gotten pretty huge in mobile gaming, hasn't accounted for this kind of stuff already. It seems like making it so it doesn't show up if the score was set to null or something would work out nicely, but they haven't done anything like that apparently so I'm out of luck in that department for now.
Saturday, March 3, 2012
Music, Sounds, and Waiting
I'm hoping that it won't take many more back and forth posts on Scoreloop's support discussions before everything is set up. I feel like I'm close enough that the problem will be solved in one or two more replies. I kinda got my hopes up today, thinking that the final reply post that solves my leader board issues once and for all might be on the board when I woke up. Unfortunately, I forgot it is now the weekend and Scoreloop support team members probably don't spend their time replying to help messages on their days off. So, now I just have to wait a little longer. Here's hoping that I get the leader boards fully working on Monday or Tuesday.
I've got the music in my new game working just as well as the "music" in Color Coder. I ended up going with a background service so that I can keep the music going across all my activities (or different screens) without it restarting every time. As a result of using a service, the music is just being played with the Android MediaPlayer stuff, instead of something Android specific, but it seems to be working out well in my current play testing. When I was trying to understand services better, I saw a couple topics on programming support forums like stackoverflow.com where people asked for help with services and then people replied saying to avoid using them. The only thing is, nobody seems to explain why services should be avoided, and when I even attempted to look up why services might be bad or their pros and cons, I didn't find anything that described them negatively at all. As far as I can tell, most people just tend to steer clear because they can get complicated and a lot of people that use them don't understand their life-cycles or something. The background music that I've been doing with them isn't that complicated though, and I'm not attempting to do any complex data management or anything in a background service, so I think I'll be fine. If I come across an explanation to why services or bad, or somebody manages to convince me of a better way of doing things, I'll likely go back and reformat the code for my music playing, but for now it is working out quite well.
Oh, I also went back and switched the sound effects in Color Coder to being played with SoundPool instead of MediaPlayer. When I initially added the sound effects in I didn't really understand the difference between the two. I looked into it a bit more and it turns out that SoundPool is the better choice for short little clips (like the cell selection sound) while MediaPlayer is better for playing longer sound files, like music. So, I switched it all out and boom: my sound effects work better. Sometimes before they weren't playing in a way that felt very responsive. If you clicked cells too fast you would only hear 2 animations when you had clearly tapped 3 or 4 cells. Now (as far as I can tell) you get a sound for every tap, so I'm pretty happy with that. The sound only playing once or twice for 3 or 4 cell selections was one of my pet peeves in Color Coder.
I've got the music in my new game working just as well as the "music" in Color Coder. I ended up going with a background service so that I can keep the music going across all my activities (or different screens) without it restarting every time. As a result of using a service, the music is just being played with the Android MediaPlayer stuff, instead of something Android specific, but it seems to be working out well in my current play testing. When I was trying to understand services better, I saw a couple topics on programming support forums like stackoverflow.com where people asked for help with services and then people replied saying to avoid using them. The only thing is, nobody seems to explain why services should be avoided, and when I even attempted to look up why services might be bad or their pros and cons, I didn't find anything that described them negatively at all. As far as I can tell, most people just tend to steer clear because they can get complicated and a lot of people that use them don't understand their life-cycles or something. The background music that I've been doing with them isn't that complicated though, and I'm not attempting to do any complex data management or anything in a background service, so I think I'll be fine. If I come across an explanation to why services or bad, or somebody manages to convince me of a better way of doing things, I'll likely go back and reformat the code for my music playing, but for now it is working out quite well.
Oh, I also went back and switched the sound effects in Color Coder to being played with SoundPool instead of MediaPlayer. When I initially added the sound effects in I didn't really understand the difference between the two. I looked into it a bit more and it turns out that SoundPool is the better choice for short little clips (like the cell selection sound) while MediaPlayer is better for playing longer sound files, like music. So, I switched it all out and boom: my sound effects work better. Sometimes before they weren't playing in a way that felt very responsive. If you clicked cells too fast you would only hear 2 animations when you had clearly tapped 3 or 4 cells. Now (as far as I can tell) you get a sound for every tap, so I'm pretty happy with that. The sound only playing once or twice for 3 or 4 cell selections was one of my pet peeves in Color Coder.
Friday, March 2, 2012
Color Coder Upgrades
So lately I've been focusing primarily on adding new stuff to Color Coder. Still sorting out the Scoreloop issues, but I'm close to resolving them. Contrary to what I said in an earlier post, the Scoreloop support "forums" have been pretty helpful. I've been getting tips from a member of the support staff and that has been nice. I'm pretty sure that we are in way different time zones. Scoreloop is based in Germany and while that doesn't necessarily mean the support staff is from there, I think its a pretty safe bet that they are, and so all my posted questions get answered while I'm asleep. So, I pretty much get a single reply a day. As such, trying the tips I get in those replies has been a pretty slow process. Attempt the solution they describe, it helps but doesn't fully solve the problem, post what the outcome is and what I still need it to do, wait until the next day when I have another reply. Hopefully the next time I add Scoreloop to a game it will be much easier because of this experience, but that would be too easy, so I will probably run in to just as many new problems next time.
I've also been getting music set up in Color Coder. It was actually a little more complicated than I thought it would be, but I have it all working now. It turns off when you hit the home button and doesn't restart when you switch activities. Right now the "music" isn't really music, but actually the game over sound playing on a loop. It will all be good to go when there is an actual music file to play. As a result of adding music to the game, I've also added a music on/off radio button toggle to the settings page. Because of that addition I rearranged the specific sound check boxes to be a 2x2 setup instead of a 4x1 arrangement. This has the additional benefit of giving me some room on the setting page to put a "more games" button in the future. The space isn't really a problem on the full version, but on the Lite versions of the game there isn't much room with the ad on it.
I've also been getting music set up in Color Coder. It was actually a little more complicated than I thought it would be, but I have it all working now. It turns off when you hit the home button and doesn't restart when you switch activities. Right now the "music" isn't really music, but actually the game over sound playing on a loop. It will all be good to go when there is an actual music file to play. As a result of adding music to the game, I've also added a music on/off radio button toggle to the settings page. Because of that addition I rearranged the specific sound check boxes to be a 2x2 setup instead of a 4x1 arrangement. This has the additional benefit of giving me some room on the setting page to put a "more games" button in the future. The space isn't really a problem on the full version, but on the Lite versions of the game there isn't much room with the ad on it.
Tuesday, February 28, 2012
More Leaderboard Stuff
Haven't been working on much code. I messed with the main menu of Color Coder a bit. I played with the spacing between buttons and added a nice looking Scoreloop one to get to that information. Still trying to get the Time Trial leader board working since the other two are good to go. The Scoreloop documentation makes it look like what I want to do is, in fact, doable. I just can't figure out how to do it. I also can't tell if it is possible to have an ascending leader board in the same game as a descending one (which I need). I can't be the only one who wants both types of leader boards in a game, so you would think it would be an option, but I have no idea how to set it up on the Scoreloop website. Then again, their controls for developers aren't terribly user friendly and when you click the little "i" information image next to stuff, it barely tells you anything helpful.
I posted a discussion on the Scoreloop support "forums" so now I just need to wait for it to be answered. This, however, could potentially be a while, so I will have to find something to work on in the meantime. I think it'll be trying to get the music in my new game working better. Right now it restarts the music every time you switch activities. Its fine once you get to the game page, but no good everywhere else. So, I'm going to try and get that all sorted out.
On a side note, I beat my high scores for both Color Coder classic modes with 14 on hard and a sweet 18 on easy, so that's pretty cool.
I posted a discussion on the Scoreloop support "forums" so now I just need to wait for it to be answered. This, however, could potentially be a while, so I will have to find something to work on in the meantime. I think it'll be trying to get the music in my new game working better. Right now it restarts the music every time you switch activities. Its fine once you get to the game page, but no good everywhere else. So, I'm going to try and get that all sorted out.
On a side note, I beat my high scores for both Color Coder classic modes with 14 on hard and a sweet 18 on easy, so that's pretty cool.
Monday, February 27, 2012
More Commenting and Scoreloop
So the work I've done in the last couple days has mostly been commenting and working with Scoreloop. My main game activity is commented really well (in my opinion), possibly too much in some places. I still have 5 other activities to comment, but they are much smaller and shouldn't be a problem.
I've also started integrating Scoreloop in to Color Coder. So far I have a working leader board for classic easy mode, but I need to make two more for classic hard mode and time trial mode. Scoreloop was pretty easy to integrate since they have some pretty good documentation that comes with the APK download, but their support "forums" are a bit lack luster. If you post a topic asking for help, it first has to be approved from moderation. Then you have to wait for a variable amount of time, up to 4 days that I've seen, to get any response from a member of the support team. As there are only 4 of them I can imagine that they get overwhelmed from time to time.
Regardless, I've got it set up so there is a leader board for classic mode of Color Coder. You can only have a single score on the boards and if you submit a score lower than your current score on the boards, it doesn't get updated. It seems weird to not just put all your scores up there since I'm used to Arcade style leader boards where one person can flood the screen if they are good enough. This setup makes more sense though, especially since I expect that most of the people on the top scores list to have the same score, at least on Classic Easy and Hard modes. On Time Trial I think there will be a bit more separation. Now I just need to get the other two leader boards set up and get a new button image on the main screen for Scoreloop stuff. Otherwise, Color Coder is pretty much set up for an update including Scoreloop leader boards, hopefully in the next week.
I've also started integrating Scoreloop in to Color Coder. So far I have a working leader board for classic easy mode, but I need to make two more for classic hard mode and time trial mode. Scoreloop was pretty easy to integrate since they have some pretty good documentation that comes with the APK download, but their support "forums" are a bit lack luster. If you post a topic asking for help, it first has to be approved from moderation. Then you have to wait for a variable amount of time, up to 4 days that I've seen, to get any response from a member of the support team. As there are only 4 of them I can imagine that they get overwhelmed from time to time.
Regardless, I've got it set up so there is a leader board for classic mode of Color Coder. You can only have a single score on the boards and if you submit a score lower than your current score on the boards, it doesn't get updated. It seems weird to not just put all your scores up there since I'm used to Arcade style leader boards where one person can flood the screen if they are good enough. This setup makes more sense though, especially since I expect that most of the people on the top scores list to have the same score, at least on Classic Easy and Hard modes. On Time Trial I think there will be a bit more separation. Now I just need to get the other two leader boards set up and get a new button image on the main screen for Scoreloop stuff. Otherwise, Color Coder is pretty much set up for an update including Scoreloop leader boards, hopefully in the next week.
Saturday, February 25, 2012
Tweaks and Commenting
Today has been pretty boring so this will be a short post. The only thing I did to the game was altering the position of some text so that it is better centered and such. I've also been doing inline comments to better document the code, but there is still a lot to do there so it will take quite a bit more time. The game is almost done and up until this point I haven't been taking a whole lot of time to any inline commenting so I need to get that going before I forget why I did certain things.
Friday, February 24, 2012
Splash Screen, Sound Effects, and Music
Today I added a couple of smaller features on my way to finishing up the game: a splash screen, sound effects, and music. All three things were quite a bit simpler to add than I thought they would be.
The splash screen wasn't hard once I figured out what I needed to do. I looked over some example code I found, but it was from over a year ago and some of the object names and such have since been changed, so I had to look up what the new names were, which didn't take long, but it would be nice if some of the examples I've been looking at were current at all. The splash screen just shows up for 2 seconds when the user first starts the game. The screen shows an image of the Downplay Games logo along with the AndEngine logo in the lower right. The image zooms in a little bit over the course of the 2 seconds the screen is shown.
The sound effects were also fairly easy to add. Since I already had the Sound On/Off settings flag implemented, it was pretty simple to add in a couple if statements checking if the sound flag was set, and then it plays the sound. I added in sounds for starting a game, selecting a tile to destroy, chains being destroyed, tiles being respawned, and the game ending. Currently they all play the sound file since I don't have any other files ready.
Similar to the sound effects, the music settings flag was set up already so getting the music to play was easy to implement. All pages in the game play it if the music setting is on. Unfortunately, the song restarts every time the game switches to a different page. I'm also using a place holder song for now that just loops repeatedly. If the player pauses the game on game page, the music also pauses. The music toggle button on the settings page does the same thing: the music plays when the music toggle is on and pauses when it is off.
With these additions, I'm tempted to say all the critical aspects of the game are now complete.
The splash screen wasn't hard once I figured out what I needed to do. I looked over some example code I found, but it was from over a year ago and some of the object names and such have since been changed, so I had to look up what the new names were, which didn't take long, but it would be nice if some of the examples I've been looking at were current at all. The splash screen just shows up for 2 seconds when the user first starts the game. The screen shows an image of the Downplay Games logo along with the AndEngine logo in the lower right. The image zooms in a little bit over the course of the 2 seconds the screen is shown.
The sound effects were also fairly easy to add. Since I already had the Sound On/Off settings flag implemented, it was pretty simple to add in a couple if statements checking if the sound flag was set, and then it plays the sound. I added in sounds for starting a game, selecting a tile to destroy, chains being destroyed, tiles being respawned, and the game ending. Currently they all play the sound file since I don't have any other files ready.
Similar to the sound effects, the music settings flag was set up already so getting the music to play was easy to implement. All pages in the game play it if the music setting is on. Unfortunately, the song restarts every time the game switches to a different page. I'm also using a place holder song for now that just loops repeatedly. If the player pauses the game on game page, the music also pauses. The music toggle button on the settings page does the same thing: the music plays when the music toggle is on and pauses when it is off.
With these additions, I'm tempted to say all the critical aspects of the game are now complete.
Thursday, February 23, 2012
Game Modes 2
Yesterday I finished up with two major aspects of the game: Time trial mode and high score message boxes. The message boxes appear in the middle of the screen when the player has scored a new fastest time in Time Trial or a new high score in Classic or Casual.
In time trial mode, the player has unlimited clicks and the object of the game is to get to 15,000 points or more as fast as possible. A stopwatch style counter starts when the player starts the game and ends when they reach 15,000 or more points. My fastest time so far is 1:26.880. Adding time trial mode to the game was a bit time consuming, but I was expecting that. Getting the timer to pause and resume correctly was *way* easier than I was expecting.
Time trial mode is pretty fun. Since you don't have to conserve clicks, you can just set yourself up for much larger chains, where in casual or classic, setting yourself up for a larger chain might not be worth the extra clicks you spend to do so. Without having to worry about how many clicks you have left you can make large chains all game, as long as you do so quickly.
Getting the high score/fastest time message boxes to pop up at the correct time was actually much more time consuming than I thought because I was actually checking for high scores in multiple places, both when the timer ran out and when the user was out of clicks. Now, it basically checks when the last tiles are respawned after the game end condition has been met.
Earlier today, I also did some quick work to add a "Quit" option on the game screen pause menu. Now, when the player presses either the menu button or the back button on the game screen, the pause menu will pop up. When the player selects the Quit option, they are taken back to the main screen of the game.
I feel like the only main things I need to add now (besides better graphics) is music/sound effects and a Downplay Games splash screen when the game first loads. Then an addition I was thinking about making was some sort of point text that appeared when a chain was made to give feed back to the player as to how many points they've received. In this way, the player would get a feel for how different chains are rewarded more than others and how causing multiple chain reactions is more beneficial. That being said, I also feel that there is a lot of chain reactions and tiles falling in different directions, etc, and putting a bunch of text numbers over the top of it might get really busy and make the board too crowded. I'll have to play around with it later and see how I feel about it.
In time trial mode, the player has unlimited clicks and the object of the game is to get to 15,000 points or more as fast as possible. A stopwatch style counter starts when the player starts the game and ends when they reach 15,000 or more points. My fastest time so far is 1:26.880. Adding time trial mode to the game was a bit time consuming, but I was expecting that. Getting the timer to pause and resume correctly was *way* easier than I was expecting.
Time trial mode is pretty fun. Since you don't have to conserve clicks, you can just set yourself up for much larger chains, where in casual or classic, setting yourself up for a larger chain might not be worth the extra clicks you spend to do so. Without having to worry about how many clicks you have left you can make large chains all game, as long as you do so quickly.
Getting the high score/fastest time message boxes to pop up at the correct time was actually much more time consuming than I thought because I was actually checking for high scores in multiple places, both when the timer ran out and when the user was out of clicks. Now, it basically checks when the last tiles are respawned after the game end condition has been met.
Earlier today, I also did some quick work to add a "Quit" option on the game screen pause menu. Now, when the player presses either the menu button or the back button on the game screen, the pause menu will pop up. When the player selects the Quit option, they are taken back to the main screen of the game.
I feel like the only main things I need to add now (besides better graphics) is music/sound effects and a Downplay Games splash screen when the game first loads. Then an addition I was thinking about making was some sort of point text that appeared when a chain was made to give feed back to the player as to how many points they've received. In this way, the player would get a feel for how different chains are rewarded more than others and how causing multiple chain reactions is more beneficial. That being said, I also feel that there is a lot of chain reactions and tiles falling in different directions, etc, and putting a bunch of text numbers over the top of it might get really busy and make the board too crowded. I'll have to play around with it later and see how I feel about it.
Wednesday, February 22, 2012
New Game Modes 1
Yesterday I started working on different game types, specifically the "Casual" mode. In casual mode, there is no time limit and the player has 25 clicks to get as many points as possible. Its a mode for when players want to take their time and really think out their moves.
Since I started putting new game modes in, I also added some personal high score tracking. Currently the game is saving high scores for Classic and Casual modes. The game type selection page now shows the high score for currently selected game type. The high score text is displayed on the bottom of the game type description area. My new Classic high score is 13236 and my Casual high score is 14296.
When the game is in Casual mode, the time display is shown as the infinity symbol. When the game is in Time Trial mode, the clicks display is shown as the infinity symbol.
The stop watch functionality of Time Trial still needs to be implemented and then a fastest time needs to be saved. I also need to add some sort of new high score/fastest time dialog box that pops up when the player breaks their records.
Since I started putting new game modes in, I also added some personal high score tracking. Currently the game is saving high scores for Classic and Casual modes. The game type selection page now shows the high score for currently selected game type. The high score text is displayed on the bottom of the game type description area. My new Classic high score is 13236 and my Casual high score is 14296.
When the game is in Casual mode, the time display is shown as the infinity symbol. When the game is in Time Trial mode, the clicks display is shown as the infinity symbol.
The stop watch functionality of Time Trial still needs to be implemented and then a fastest time needs to be saved. I also need to add some sort of new high score/fastest time dialog box that pops up when the player breaks their records.
Tuesday, February 21, 2012
Non-Game Pages.
Had a pretty productive day yesterday. I added 5 activities to the game: main menu, help page, story page, settings page, and a game type page.
The main menu page is straight forward. There's a large button for play that takes you to the game type selection page, and then 3 smaller buttons for Story, Settings, and Help.
The settings page has two toggle buttons for turning off and on sound effects and music, except there isn't actually any sound effects or music in the game yet. It also has buttons that will take you to the Downplay Games facebook, twitter, and website, as well as a "More Games" button that takes you to our page in the Android Market.
The help page and story page pretty much function the same way. They are basically slideshows that you navigate by swiping the screen with your finger. at the bottom left of the page in small text I put a note that says "Swipe to Change Page" just in case the user doesn't automatically get that. Also, in the bottom right there is a page indicator, that says for example "Page 3 of 6", to provide a little feedback so the user doesn't keep swiping when at the end of the 'slides'. These pages will show the help page images and ones depicting the back story of the game.
The game type page is the page displayed right before you get in to playing the actual game. It will be here that the user selects their game mode. I currently have 3 game modes shown. Clicking any game mode button highlights the button's frame in different colors, and obviously clicking a different button removes the highlight from the previous button and places it on the current one. In addition, an image that takes up the right portion of the screen also displays a description of the highlighted game mode. Clicking a game type button that is highlighted takes you to the game page, though the different game modes are not yet implemented.
Getting the new game modes in are next on my list as the various new pages are pretty much finished besides adding proper images and sound effects. I'm also going to be adding some personal high score saving pretty soon. On a side note, my new high score for what should now be considered "Classic Mode" is 13050.
The main menu page is straight forward. There's a large button for play that takes you to the game type selection page, and then 3 smaller buttons for Story, Settings, and Help.
The settings page has two toggle buttons for turning off and on sound effects and music, except there isn't actually any sound effects or music in the game yet. It also has buttons that will take you to the Downplay Games facebook, twitter, and website, as well as a "More Games" button that takes you to our page in the Android Market.
The help page and story page pretty much function the same way. They are basically slideshows that you navigate by swiping the screen with your finger. at the bottom left of the page in small text I put a note that says "Swipe to Change Page" just in case the user doesn't automatically get that. Also, in the bottom right there is a page indicator, that says for example "Page 3 of 6", to provide a little feedback so the user doesn't keep swiping when at the end of the 'slides'. These pages will show the help page images and ones depicting the back story of the game.
The game type page is the page displayed right before you get in to playing the actual game. It will be here that the user selects their game mode. I currently have 3 game modes shown. Clicking any game mode button highlights the button's frame in different colors, and obviously clicking a different button removes the highlight from the previous button and places it on the current one. In addition, an image that takes up the right portion of the screen also displays a description of the highlighted game mode. Clicking a game type button that is highlighted takes you to the game page, though the different game modes are not yet implemented.
Getting the new game modes in are next on my list as the various new pages are pretty much finished besides adding proper images and sound effects. I'm also going to be adding some personal high score saving pretty soon. On a side note, my new high score for what should now be considered "Classic Mode" is 13050.
Sunday, February 19, 2012
Restart Menu and Bugs
So today I worked on changing the pause screen to a pause *menu*, which looks the same, but is actually handled differently in AndEngine. So now, the same pause image pops up (actually it fades in now) but below it there is a smaller, similar image that says "RESET" and clicking it resets the game, obviously. It actually took me a couple hours to get the pause menu set up and working properly with the reset functionality, but that was mostly because I had a hard time actually figuring out what the menu code was doing. In hindsight, it is pretty simple.
After I got that all figured out, I play tested for a while, and found that "pausing" at certain times during the game caused a few or all of the tiles to remain visible when the pause menu was up, which shouldn't happen. You could also sometimes get it to show the board after the reset option was chosen, but before the tiles went through their spawn animation, so you could look at your board before the game was started, which is another thing that shouldn't happen. After playing around with it for a while, I determined that it was specifically pausing while the tiles were sliding that caused the issue. I attempted to fix this issue in vain for at least an hour, probably closer to an hour and a half or two, by adding all kinds of sections that made all the tiles invisible and checks to see if the game was paused or not. None of these options were working and I was getting pretty frustrated.
Luckily, the easiest solutions are often the best ones, and I decided to simply not allow players to pause the game while tiles are actively sliding around the board. All this really means is that after making your move, you just have to wait for all the chains to fall before you can pause, which I think is fine. although some people who are in a hurry for some reason might be confused as to why they can't get the game to pause. So now when you've played a game and its all over, you can bring up the pause menu and restart your game instead of leaving the app and loading it back up, which was the only to start a new game up until this point.
A little more play testing is needed, but I think the addition of the pause menu just about wraps up all the functionality for the actual game play. Now on to the exciting world of main pages and settings menus.
After I got that all figured out, I play tested for a while, and found that "pausing" at certain times during the game caused a few or all of the tiles to remain visible when the pause menu was up, which shouldn't happen. You could also sometimes get it to show the board after the reset option was chosen, but before the tiles went through their spawn animation, so you could look at your board before the game was started, which is another thing that shouldn't happen. After playing around with it for a while, I determined that it was specifically pausing while the tiles were sliding that caused the issue. I attempted to fix this issue in vain for at least an hour, probably closer to an hour and a half or two, by adding all kinds of sections that made all the tiles invisible and checks to see if the game was paused or not. None of these options were working and I was getting pretty frustrated.
Luckily, the easiest solutions are often the best ones, and I decided to simply not allow players to pause the game while tiles are actively sliding around the board. All this really means is that after making your move, you just have to wait for all the chains to fall before you can pause, which I think is fine. although some people who are in a hurry for some reason might be confused as to why they can't get the game to pause. So now when you've played a game and its all over, you can bring up the pause menu and restart your game instead of leaving the app and loading it back up, which was the only to start a new game up until this point.
A little more play testing is needed, but I think the addition of the pause menu just about wraps up all the functionality for the actual game play. Now on to the exciting world of main pages and settings menus.
Saturday, February 18, 2012
Timer and Pausing
While I didn't get anything super exciting done on the game yesterday, I did get some good features added in.
First of all, I added a count down timer so the player has a time limit as they play. I started with 2 minutes, but I found that was actually plenty of time to use 20 clicks, so I lowered the time to 1 minute 30 seconds, and that seems to be right on the mark. I've play tested more than a few times, and I've actually run out of time in a couple games with 3 clicks left to use. So, as a result of adding a time limit, the hourglass animations now changed based on remaining time, and the game ends when either the time runs out or the player is out of clicks (which ever comes first).
Now that there is an actual time limit, I didn't want players to be able to see the board prior to starting a game, so now the game starts when you click the start button above the hourglass, or the hourglass itself. Then the entire board is filled with the tile respawn animation and the game is on. My new high score with the set up is 12310, which is only 62 points lower than my previous high score, but I had a really lucky game with several high scoring chains.
The second cool feature I added was the ability to pause the game. When the player presses the menu button on the device, the game timer stops ticking down, the tile board goes invisible, and a "PAUSE" image shows up in the middle of the screen. So far it has come in handy several times when I've had to sneeze in the middle of a game. I made the game board go invisible so that players couldn't just pause the game to plan for a second and then start the game up again. I think that is a pretty straight forward choice and it works out pretty well.
The next thing I want to add to the game is a menu on the pause screen with a button to restart the game. Instead of making the player go back to the main menu page to start a new game, they should simply be able to pause and select the restart option. This will work while in the middle of a game or when the game is over.
After the restart option, pretty much the rest of the game is getting menu and setting pages done, and then a couple extra game modes.
First of all, I added a count down timer so the player has a time limit as they play. I started with 2 minutes, but I found that was actually plenty of time to use 20 clicks, so I lowered the time to 1 minute 30 seconds, and that seems to be right on the mark. I've play tested more than a few times, and I've actually run out of time in a couple games with 3 clicks left to use. So, as a result of adding a time limit, the hourglass animations now changed based on remaining time, and the game ends when either the time runs out or the player is out of clicks (which ever comes first).
Now that there is an actual time limit, I didn't want players to be able to see the board prior to starting a game, so now the game starts when you click the start button above the hourglass, or the hourglass itself. Then the entire board is filled with the tile respawn animation and the game is on. My new high score with the set up is 12310, which is only 62 points lower than my previous high score, but I had a really lucky game with several high scoring chains.
The second cool feature I added was the ability to pause the game. When the player presses the menu button on the device, the game timer stops ticking down, the tile board goes invisible, and a "PAUSE" image shows up in the middle of the screen. So far it has come in handy several times when I've had to sneeze in the middle of a game. I made the game board go invisible so that players couldn't just pause the game to plan for a second and then start the game up again. I think that is a pretty straight forward choice and it works out pretty well.
The next thing I want to add to the game is a menu on the pause screen with a button to restart the game. Instead of making the player go back to the main menu page to start a new game, they should simply be able to pause and select the restart option. This will work while in the middle of a game or when the game is over.
After the restart option, pretty much the rest of the game is getting menu and setting pages done, and then a couple extra game modes.
Friday, February 17, 2012
Points and Hourglasses
I feel like I made some good progress yesterday. I added in some scoring functions that take in to account chain size and what I've come to call "Chain Generation". The main chain scoring function is a pretty simple recursive setup, but man, is recursion cool. Its always fun to play around with, provided it doesn't get complicated enough to induce headaches. There were a couple bugs at first with my score calculation equation (wasn't totaling up to as much as I wanted to) but they were easily remedied and the scoring is now just how I want it.
Oh, there was also a "bug" I fixed with respawning tiles where I wasn't checking a certain case that would lead to it spawning a tile in between 2 matching tiles (forming a chain of 3), which shouldn't happen. Anyway, that was a quick fix once I tracked down the problem.
I also added a super simple "Player" class that holds stuff like score and the number of clicks the player has left, in addition to respective text displays on the screen. Currently you start with 20 clicks (which I think is a good amount) and the game "ends" when you have no more clicks left. This makes the game actually playable now that there is both scoring and the game doesn't go on indefinitely. My current high score is 12372.
I've started working on an animated hourglass display for the time. The concept fits really well with the theme of the game, but right now I don't have an actual timer in the game. So for now the hourglass animations change based on the number of clicks the player has left and every 4 clicks the player does, the "sand" in the top half of the hourglass goes down, the bottom half fills a little, and it animates between 2 frames that make it look like sand is pouring down. I think once I've added the timer, I'll also add a text display of the time beneath the hourglass as well so the player knows exactly how much time they have left instead of having to gauge the hourglass. This makes it sound a bit like there is no point to the hourglass if the seconds are just shown on the same screen, but I feel like the hourglass will benefit the game aesthetically, fitting in with the theme well, in addition to giving the player a sense of urgency as they see the sand in the hourglass slowly sift down.
Getting the timer added and synced with the hourglass animation is really the last step I have to finish to get the game to full functionality. Then I plan to add a personal high score saving, hopefully with a leader board later on (Tim and I have been looking at Scoreloop), and then start working on some pages: main menu, settings, etc. I'm hoping to make a pause screen since AndEngine seems to have a good setup for that.
I also eventually want to add some different game types. I'm thinking a mode where there is no time limit so its a little more laid back people can think things out, and then also some sort of Time Attack mode where you have unlimited clicks and you have to see how fast you can get above 15,000 points or so. The latter mode would probably shave a few seconds off your time depending on how few clicks you used.
So, yeah, that's what I have going on.
Oh, there was also a "bug" I fixed with respawning tiles where I wasn't checking a certain case that would lead to it spawning a tile in between 2 matching tiles (forming a chain of 3), which shouldn't happen. Anyway, that was a quick fix once I tracked down the problem.
I also added a super simple "Player" class that holds stuff like score and the number of clicks the player has left, in addition to respective text displays on the screen. Currently you start with 20 clicks (which I think is a good amount) and the game "ends" when you have no more clicks left. This makes the game actually playable now that there is both scoring and the game doesn't go on indefinitely. My current high score is 12372.
I've started working on an animated hourglass display for the time. The concept fits really well with the theme of the game, but right now I don't have an actual timer in the game. So for now the hourglass animations change based on the number of clicks the player has left and every 4 clicks the player does, the "sand" in the top half of the hourglass goes down, the bottom half fills a little, and it animates between 2 frames that make it look like sand is pouring down. I think once I've added the timer, I'll also add a text display of the time beneath the hourglass as well so the player knows exactly how much time they have left instead of having to gauge the hourglass. This makes it sound a bit like there is no point to the hourglass if the seconds are just shown on the same screen, but I feel like the hourglass will benefit the game aesthetically, fitting in with the theme well, in addition to giving the player a sense of urgency as they see the sand in the hourglass slowly sift down.
Getting the timer added and synced with the hourglass animation is really the last step I have to finish to get the game to full functionality. Then I plan to add a personal high score saving, hopefully with a leader board later on (Tim and I have been looking at Scoreloop), and then start working on some pages: main menu, settings, etc. I'm hoping to make a pause screen since AndEngine seems to have a good setup for that.
I also eventually want to add some different game types. I'm thinking a mode where there is no time limit so its a little more laid back people can think things out, and then also some sort of Time Attack mode where you have unlimited clicks and you have to see how fast you can get above 15,000 points or so. The latter mode would probably shave a few seconds off your time depending on how few clicks you used.
So, yeah, that's what I have going on.
Thursday, February 16, 2012
New Posts and New Games
I don't quite expect anybody to read this, so I suppose it will act more as a journal of my game development progress than anything else. I've been playing around with java and working on mobile games for the Android platform. Prior to starting work on Android apps I had no experience with Java, but had a strong background in C++, so the biggest problem has been getting used to the new syntax.
I started by making a couple games with basic Android layouts and image views. Little puzzle games that didn't involve anything fancy, but were fun to play and worked pretty well. With the help of my friend Tia working on the graphics for the games, they turned out pretty nice. My first game, Color Coder, is in the Android Market.
I've since moved on to working with AndEngine in the hopes of making more complicated and visually better games, using crazy new inventions like moving, animated sprites. AndEngine is a great resource for people like me, that enjoy working on things such as game logic, but very much dislike working on low level things like getting sprites to animate properly or having them react to gravity.
The current game I'm working on is a bit like Bejeweled in the fact that tiles will fall and chain with each other in a similar manner, but the game is played in a way that is different enough to set it apart from Bejeweled clones. Its working for the most part as of this post, but I have yet to add scoring or a timer, so right now its an infinite play game with now points. Games don't have a point if they don't have points, so I'll be adding a scoring system later today. The game also isn't much visually since it is currently comprised of sprites and backgrounds made using my awesome MS Paint skills, but the sprites are good enough to tell what you are doing until I can replace them with good looking images. I've already pseudo-coded most of the scoring algorithm, so it should be pretty smooth to add it, and once I put a timer in the game, it will be fully playable though subject to future tweaks.
I'm feeling pretty excited about this game, and really looking forward to working more with AndEngine.
I started by making a couple games with basic Android layouts and image views. Little puzzle games that didn't involve anything fancy, but were fun to play and worked pretty well. With the help of my friend Tia working on the graphics for the games, they turned out pretty nice. My first game, Color Coder, is in the Android Market.
I've since moved on to working with AndEngine in the hopes of making more complicated and visually better games, using crazy new inventions like moving, animated sprites. AndEngine is a great resource for people like me, that enjoy working on things such as game logic, but very much dislike working on low level things like getting sprites to animate properly or having them react to gravity.
The current game I'm working on is a bit like Bejeweled in the fact that tiles will fall and chain with each other in a similar manner, but the game is played in a way that is different enough to set it apart from Bejeweled clones. Its working for the most part as of this post, but I have yet to add scoring or a timer, so right now its an infinite play game with now points. Games don't have a point if they don't have points, so I'll be adding a scoring system later today. The game also isn't much visually since it is currently comprised of sprites and backgrounds made using my awesome MS Paint skills, but the sprites are good enough to tell what you are doing until I can replace them with good looking images. I've already pseudo-coded most of the scoring algorithm, so it should be pretty smooth to add it, and once I put a timer in the game, it will be fully playable though subject to future tweaks.
I'm feeling pretty excited about this game, and really looking forward to working more with AndEngine.
Subscribe to:
Comments (Atom)