First up we have a picture of one of the pages out of my notebook with sketches of the game page layout and the game's logo, along with some notes about the game play itself.
Next we have a couple screen shots from a very early version of the game's main menu and game pages. Notice the simplistic cell graphics used for initial game testing. The game also lacks any settings at this point, and therefore lacks a settings button on the main page as well. I believe at this point I was testing to see where the game was picking it's starting locations for the code, and so the "Codes Completed" info is a bit weird. At this point in development, the game actually lasted 3 minutes (180 seconds) instead of 60 seconds.
Later, we see the addition of the setting button on the main screen, and the classic cell images that are currently being used. However, there is still no clear or hint button.
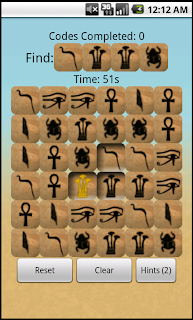
Next we get the addition of the hint button the game page as well as the classic colored background. We also have our Egyptian cell images, but no Egyptian background yet.
After our initial release of our first version, we got a lot of feedback that there needed to be a clear button for if the player screwed up a code. I had originally intended to have the player touch a cell away from the code to start a new one, and then touch back in the area where the code is to begin again (which you can still do) but the suggestion to add a clear button as well was a good one and we added it for the next release. We also released our Christmas version of the game.
At this point we put new backgrounds in for the different themes we offered in the full version.
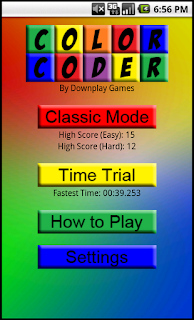
Then we decided to finally get rid of the default android buttons and replace them with our own button images.
Then, we increased the size of the game page buttons in the full version of the game. Finally, we added Scoreloop to the game, centered everything on the screen, and put in some background music by Andrew Bragg.
And there you go. That's how it all came about in to the product we have on the market today.



















No comments:
Post a Comment